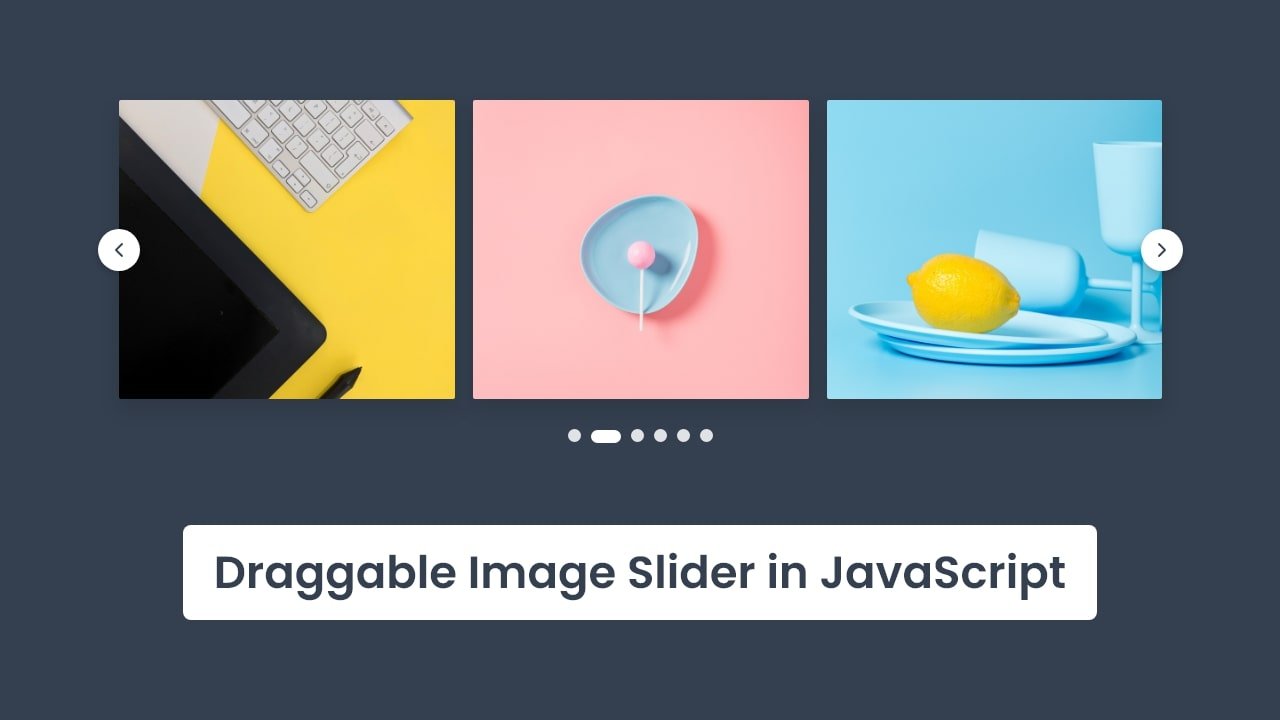
Image Slider - With Auto-play & Manual Navigation Buttons - Using CSS, HTML & Javascript | Coding Snow | Creative Web Design Tutorials - Html, Css & Javascript

Responsive Image Slider | With Manual Button & Auto-play Navigation Visibility - HTML CSS Javascript | Coding Snow | Creative Web Design Tutorials - Html, Css & Javascript

Slide Anything – Responsive Content / HTML Slider and Carousel – WordPress-Plugin | WordPress.org Deutsch