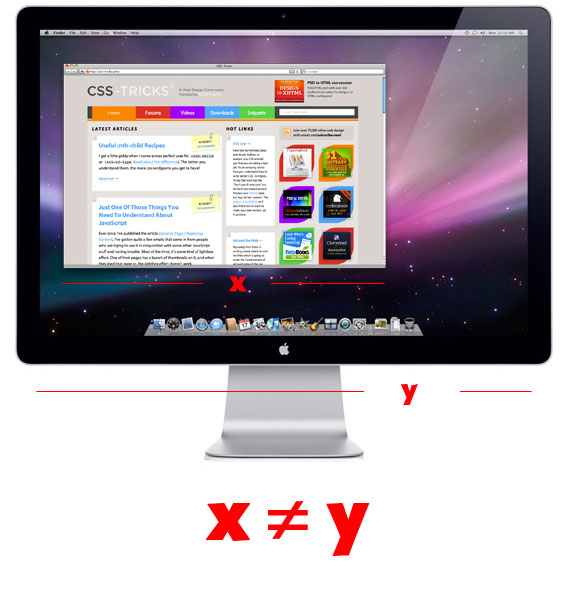
google chrome - My browsers won't use my full screen resolution and also use different resolutions between them - Super User
![Safari ist der neue Internet Explorer: Warum Apple inzwischen allen Browser-Anbietern hinterherhinkt [Kommentar] Safari ist der neue Internet Explorer: Warum Apple inzwischen allen Browser-Anbietern hinterherhinkt [Kommentar]](https://images.t3n.de/news/wp-content/uploads/2015/07/macbook-browser-safari.jpg?class=hero-small)
Safari ist der neue Internet Explorer: Warum Apple inzwischen allen Browser-Anbietern hinterherhinkt [Kommentar]
Weshalb beeinflusst "browser.display.use_document_fonts" dynamische Elemente? - Firefox Allgemein - camp-firefox.de

Marks & Spencer Denim Fashion Browser-Fenster Display Redaktionelles Stockbild - Bild von markierungen, geschäft: 173832874

Blank white browser window mock up isolated, 3d illustration. Clear flat web page mockup. Empty internet site template. Plain website screen layout for computer display. Network monitor interface. Stock-Foto | Adobe Stock

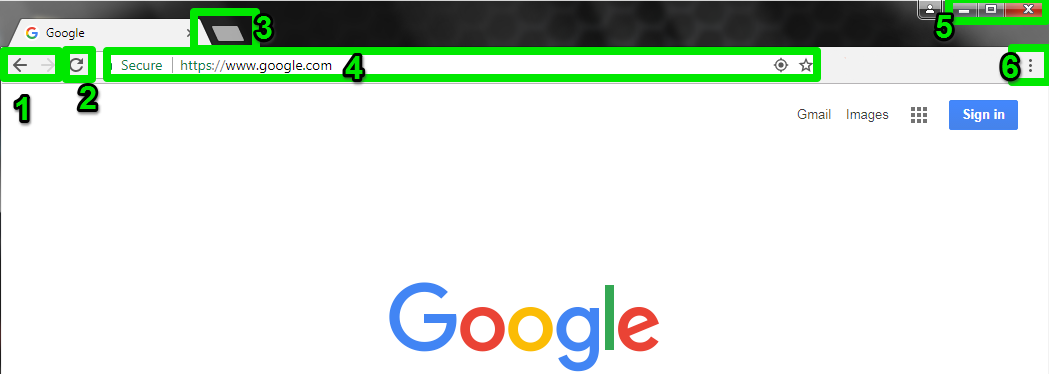
Vinnytsia, Ukraine - 13. April 2021 Browser-Fenster mit Google-Suchleiste auf Computer-, Laptop- und Tablet-Bildschirm. Desktop- und Mobile-Browser-Mockup. Ed Stock-Vektorgrafik - Alamy

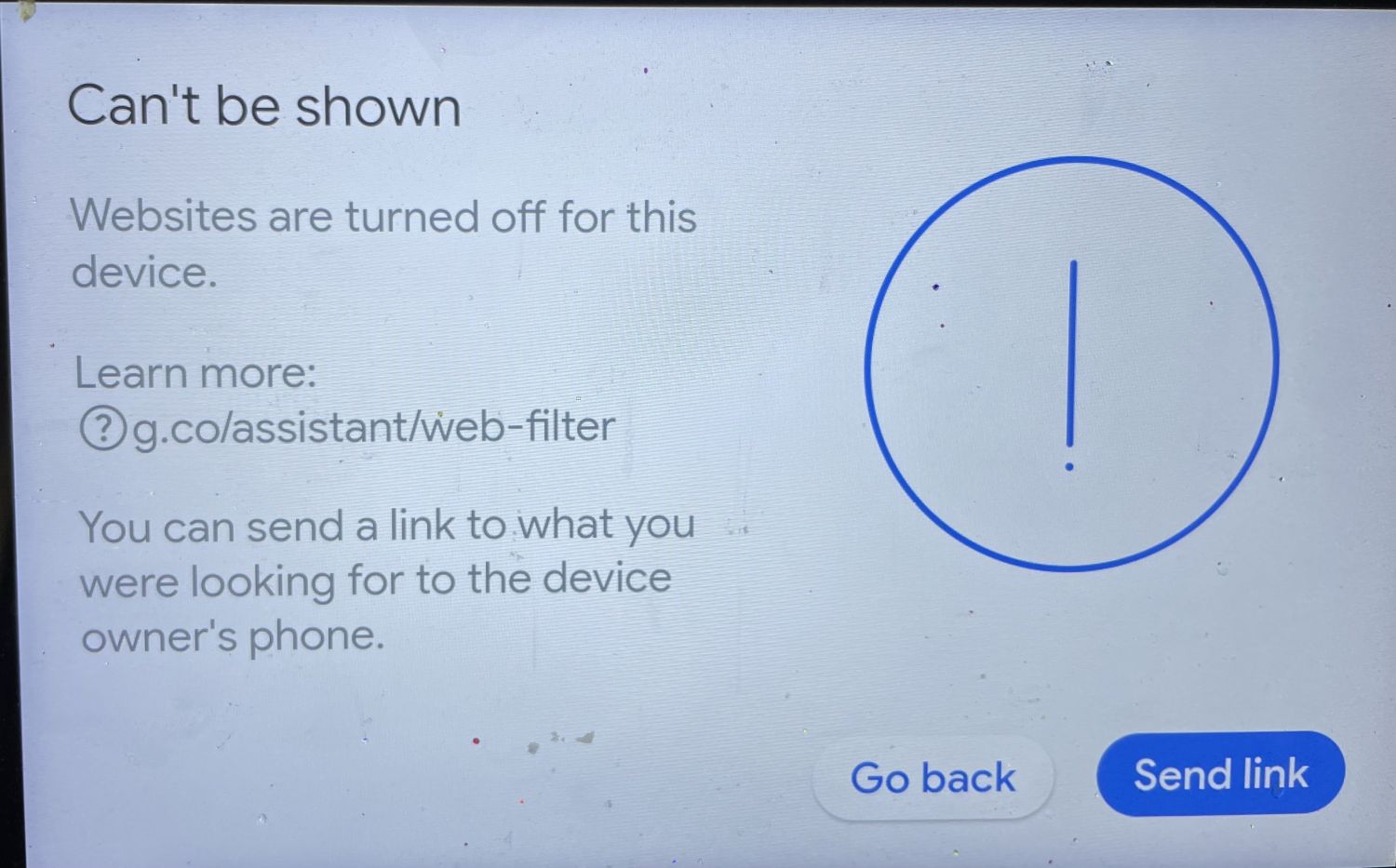
Smart Home: Google blockiert absichtlich die Browser-Funktion einiger Smart Displays - Notlösung ist ein Witz - GWB

Safe Exam Browser does not detect any displays. · Issue #268 · SafeExamBrowser/seb-win-refactoring · GitHub