swyx 🌉 on Twitter: "Day 41: Sticky Footers👣 the fixed height footer solution: main { min-height: calc(100vh - 7em) } the flexible footer solution: body { display: flex flex-direction: column min-height: 100vh }

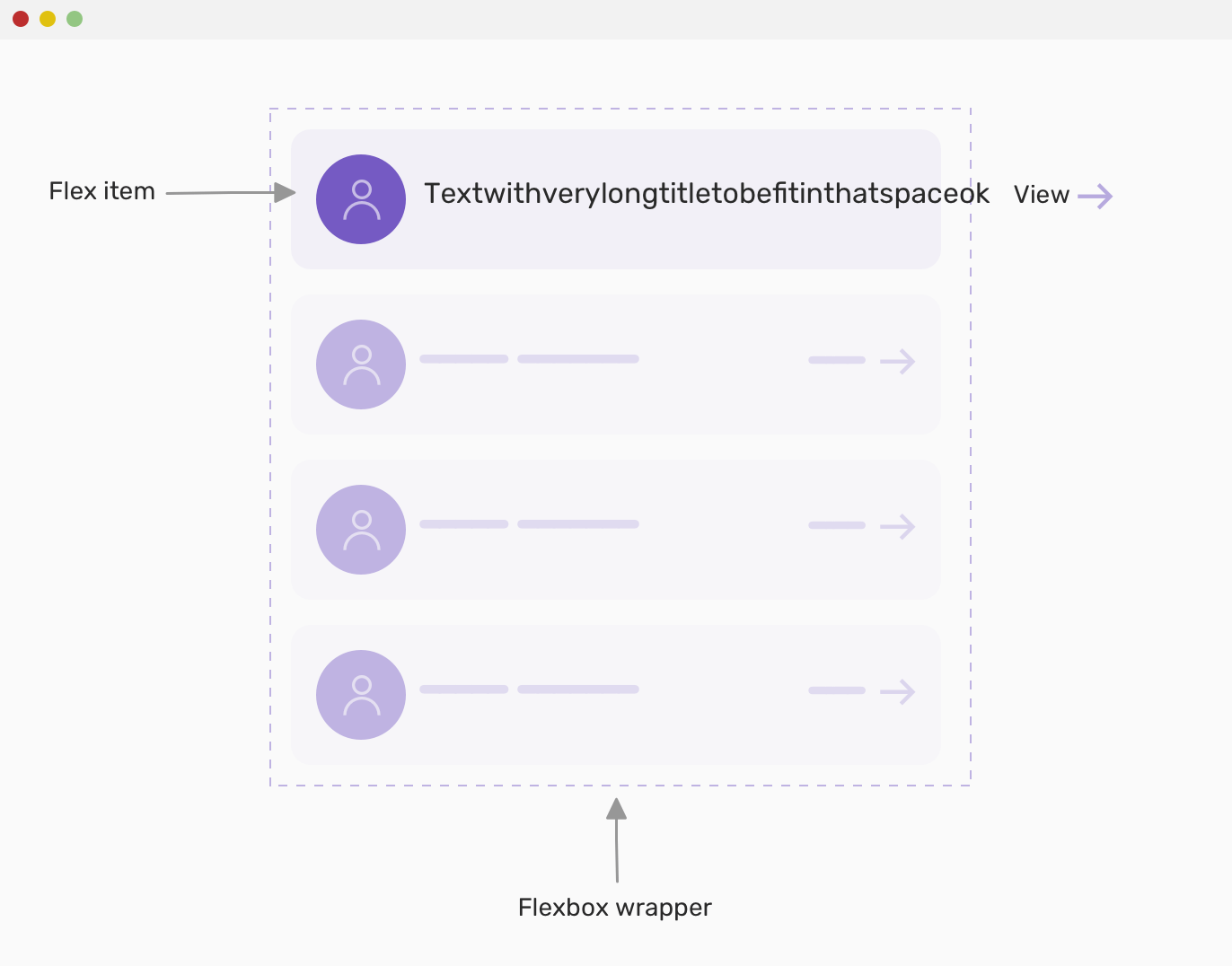
javascript - Is it possible for flex items to align tightly to the items above them? - Stack Overflow

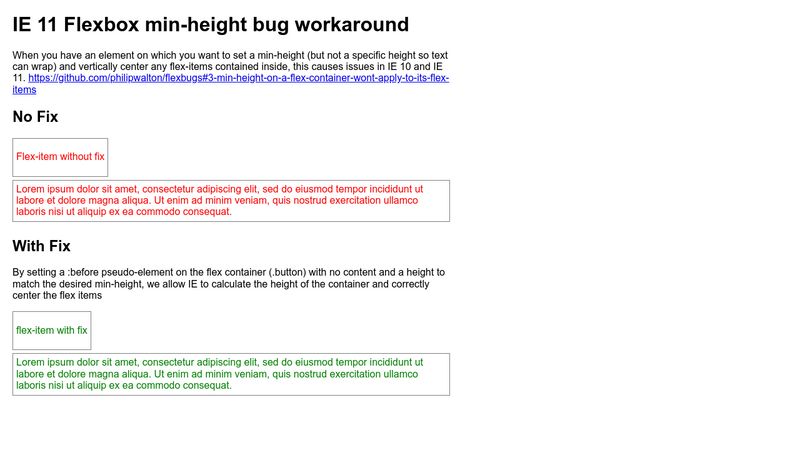
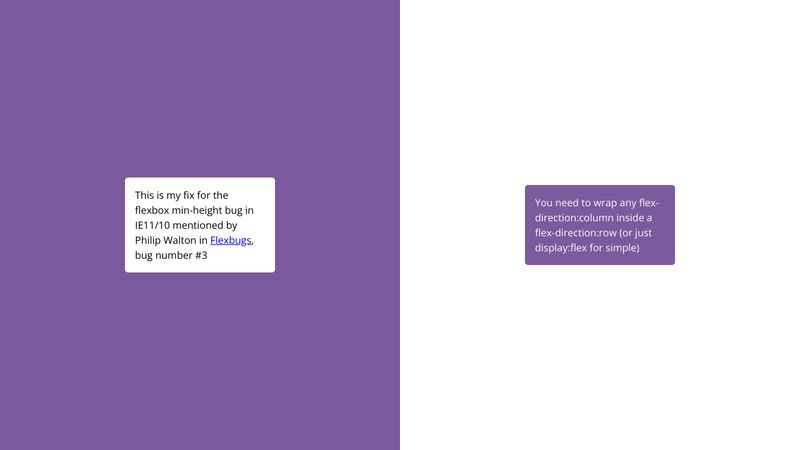
![CSS] IE에서 display:flex 사용 시 min-height 정렬 버그 해결 CSS] IE에서 display:flex 사용 시 min-height 정렬 버그 해결](https://blog.kakaocdn.net/dn/mGau1/btroFXrxQ7J/7QlDhgac0i7kSzR7RgJNF1/img.png)