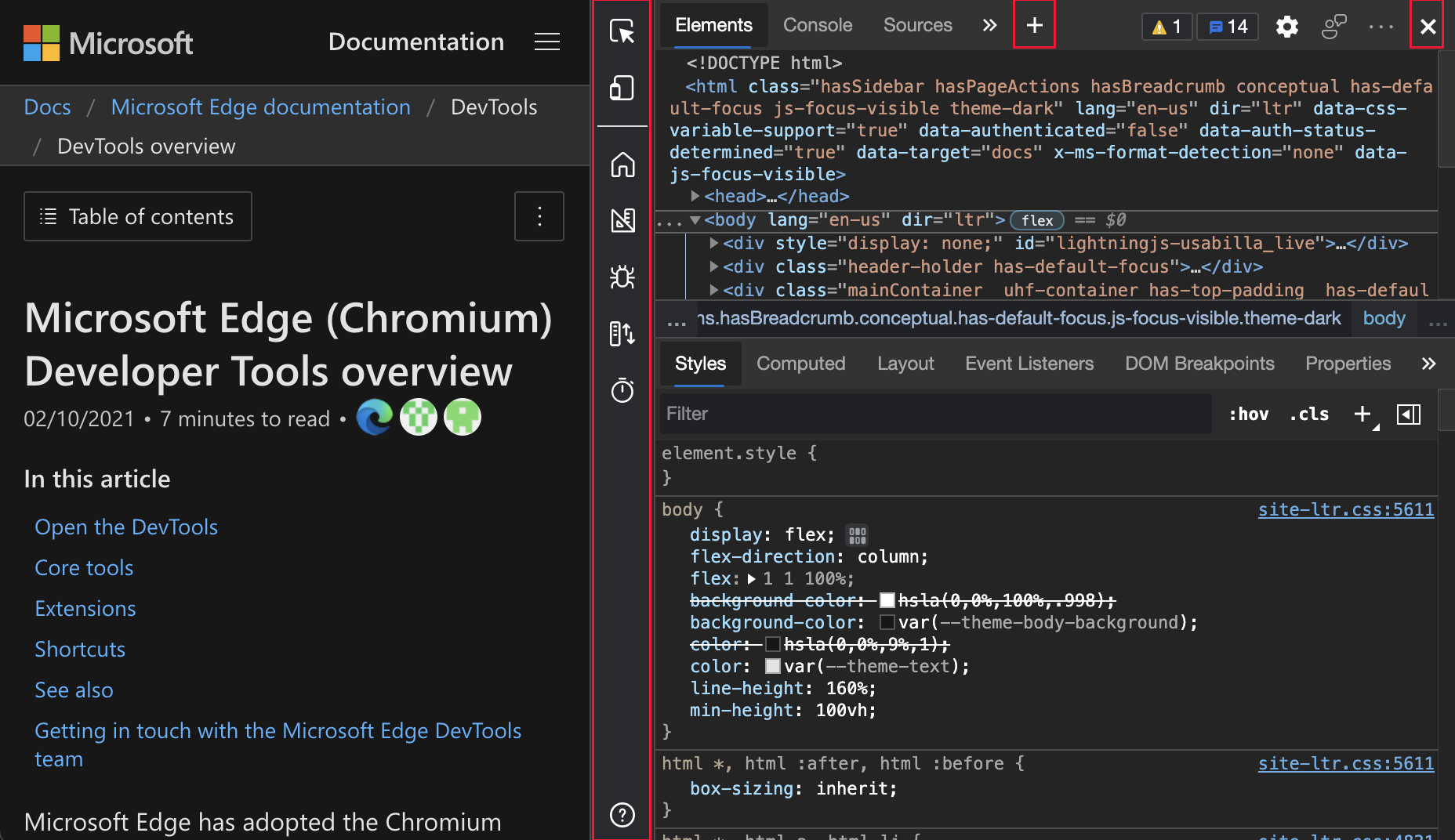
dart - Attribute changed for parent outside of ShadowDom (display: none -> display: flex -> display: none) - Stack Overflow

Menu,display:flex =>display:none; display:none =>display:flex, error · Issue #36627 · ant-design/ant-design · GitHub

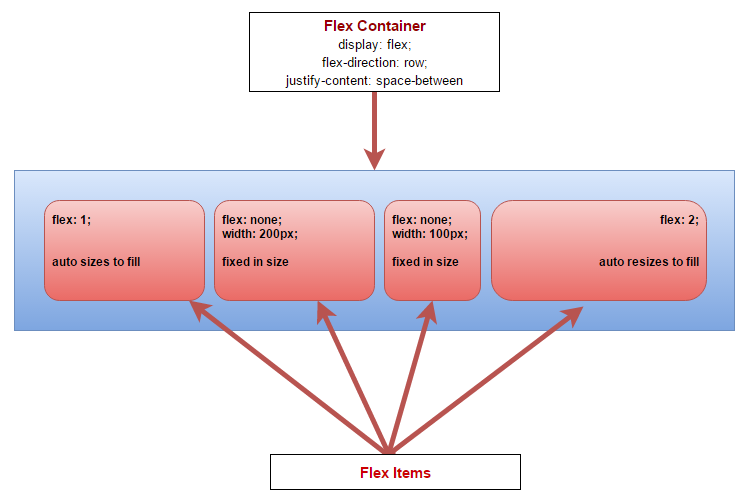
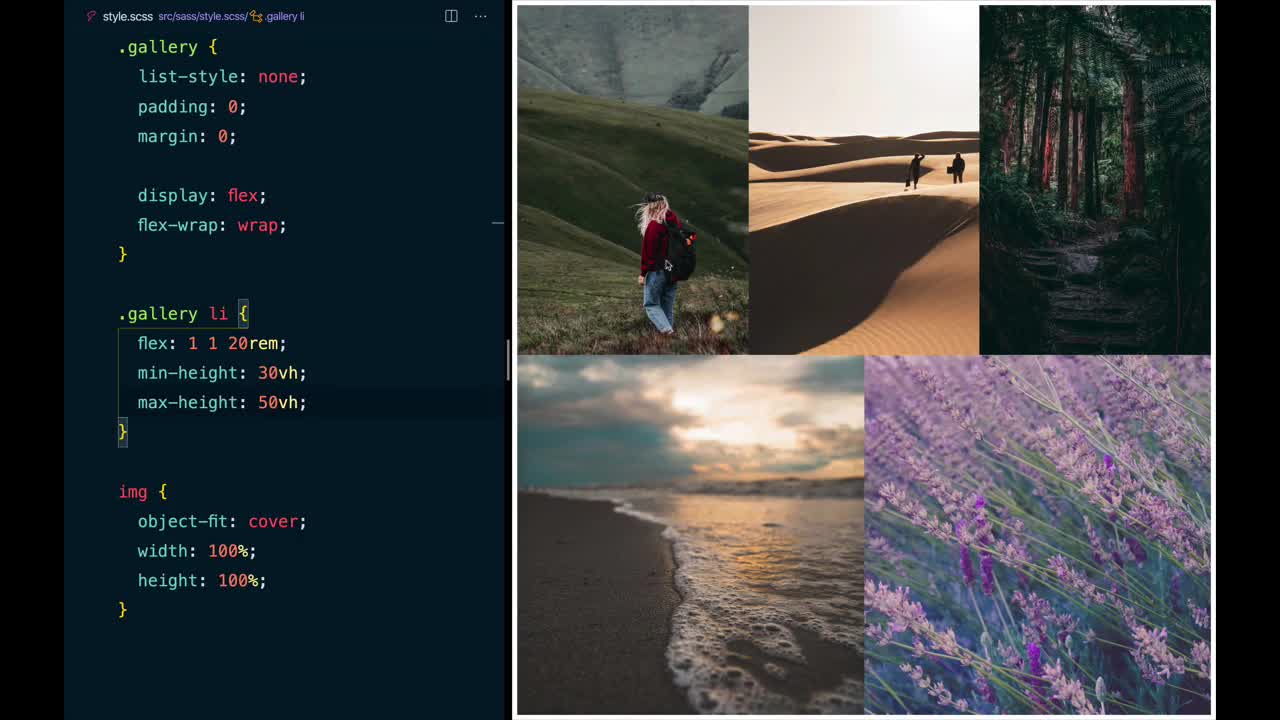
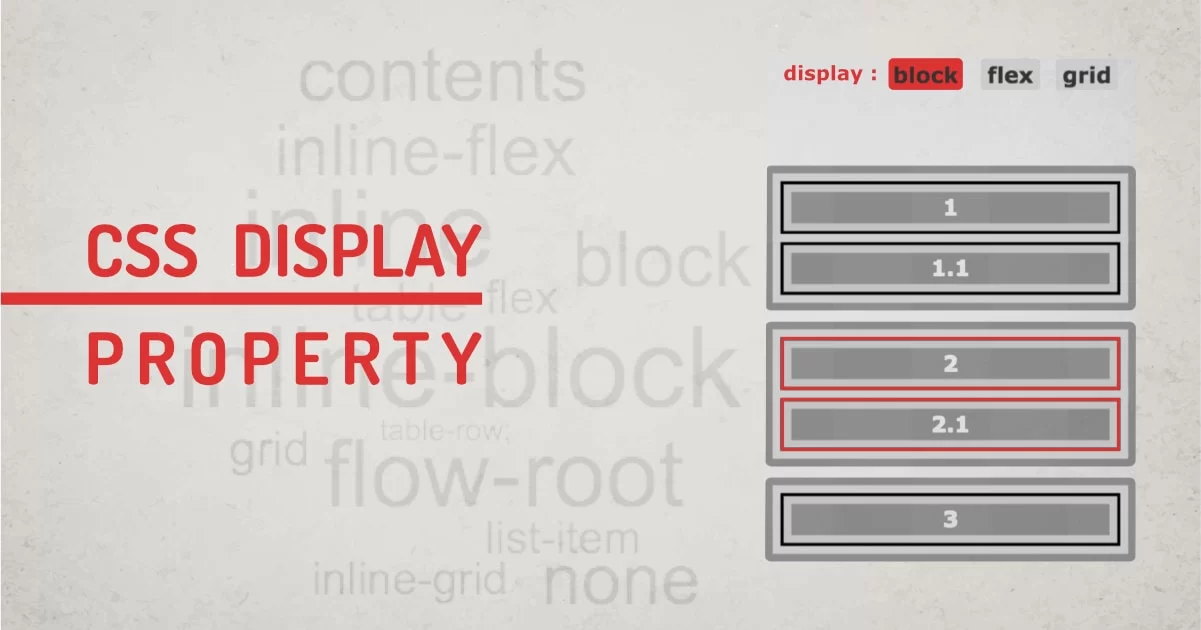
CSS Flexbox vs Grid layout. Understanding the differences between… | by Nathan Sebhastian | Bits and Pieces