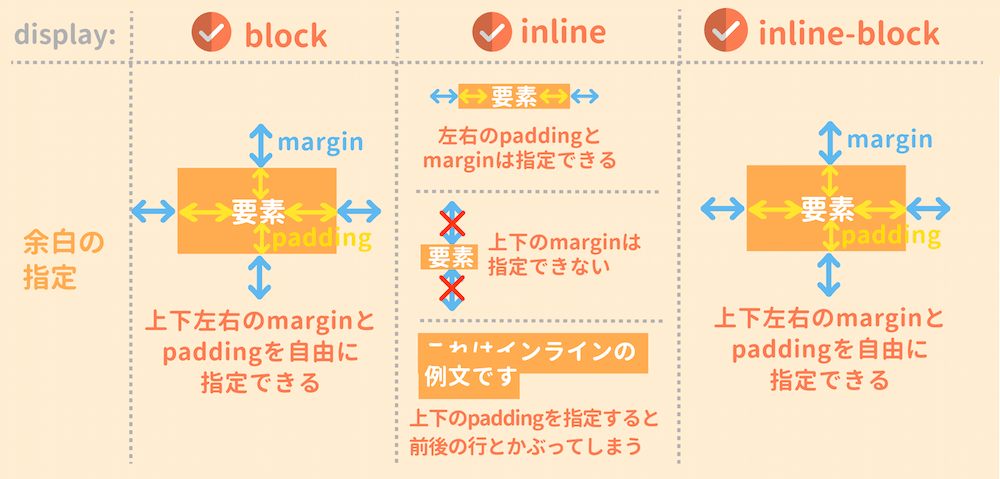
Why can't I add margin or padding to the top bottom of my a tag Inline vs block elements | Bring Your Own Laptop

width:100px; height:auto!important; float:left; clear:none; display:inline-block; vertical-align:top; top:0px; left:0px; position:relative; text-align:left; border:0; padding:0; margin:0; : r/ProgrammerHumor
![firefox] elements can't stay on the same line - HTML & CSS - SitePoint Forums | Web Development & Design Community firefox] elements can't stay on the same line - HTML & CSS - SitePoint Forums | Web Development & Design Community](https://aws1.discourse-cdn.com/sitepoint/original/3X/f/c/fc05636fa6dcc41b4bb16ed9eef4f289e6310b7a.png)
firefox] elements can't stay on the same line - HTML & CSS - SitePoint Forums | Web Development & Design Community

Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS

Css provided to a component overridden by dynamically generated css · Issue #1367 · necolas/react-native-web · GitHub














![Padding is 'inline' and can't be overridden [#3170620] | Drupal.org Padding is 'inline' and can't be overridden [#3170620] | Drupal.org](https://www.drupal.org/files/issues/2020-09-12/Annotation%202020-09-12%20104809.jpg)