Issue with iframe inside a div with display:none in firefox · Issue #275 · davidjbradshaw/iframe-resizer · GitHub

OpenID Connect Session Management using an Angular application and IdentityServer4 | Software Engineering
![ERROR] - no such frame: element is not a frame when switching to an iFrame - Katalon Studio - Katalon Community ERROR] - no such frame: element is not a frame when switching to an iFrame - Katalon Studio - Katalon Community](https://s3.amazonaws.com/katalon-forum/editor/gt/sq7t673twxuj.png)
ERROR] - no such frame: element is not a frame when switching to an iFrame - Katalon Studio - Katalon Community
Should the contents of display:none iframes really be considered as "being rendered"? · Issue #1813 · whatwg/html · GitHub

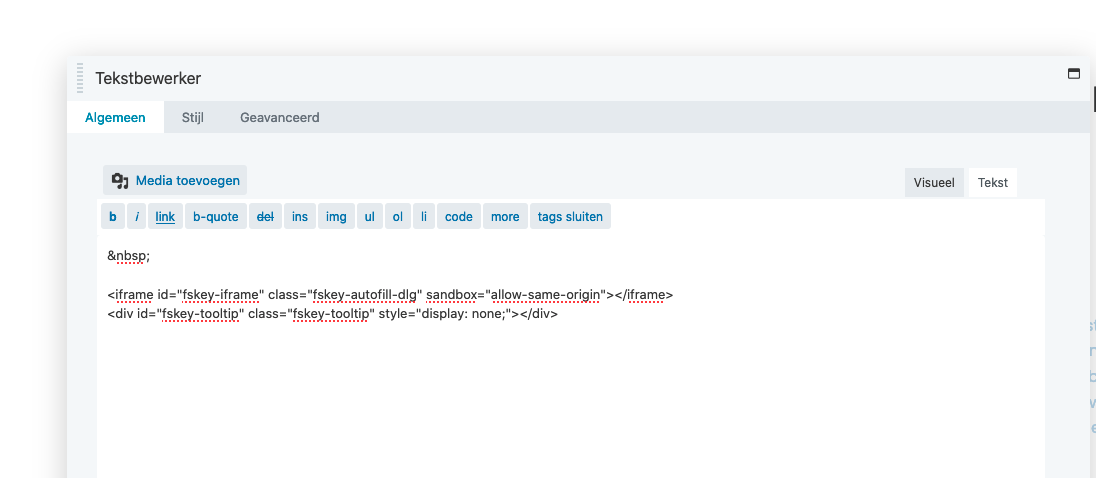
Automatic iframe code in source or Textedit module - Beaver Builder - Beaver Builder Community Forum

web - Issue with switching / clicking an iFrame jmeter selenium - Software Quality Assurance & Testing Stack Exchange

Ad Manager automatically adds style="display: none;" to the Div on Mobile - Google Ad Manager Community