GitHub - gnestor/jupyterlab_react: A JupyterLab and Jupyter Notebook extension for rendering data with dynamically loaded React components

React everything on Twitter: "RT @gp_pulipaka: #Jupyter Notebooks for 2022. #BigData #Analytics #DataScience #AI #MachineLearning #IoT #IIoT #PyTorch #Python #RStats #Te…" / Twitter
GitHub - datalayer/jupyter-react: 🪐 ⚛️ React.js components to create data products compatible with the Jupyter ecosystem.
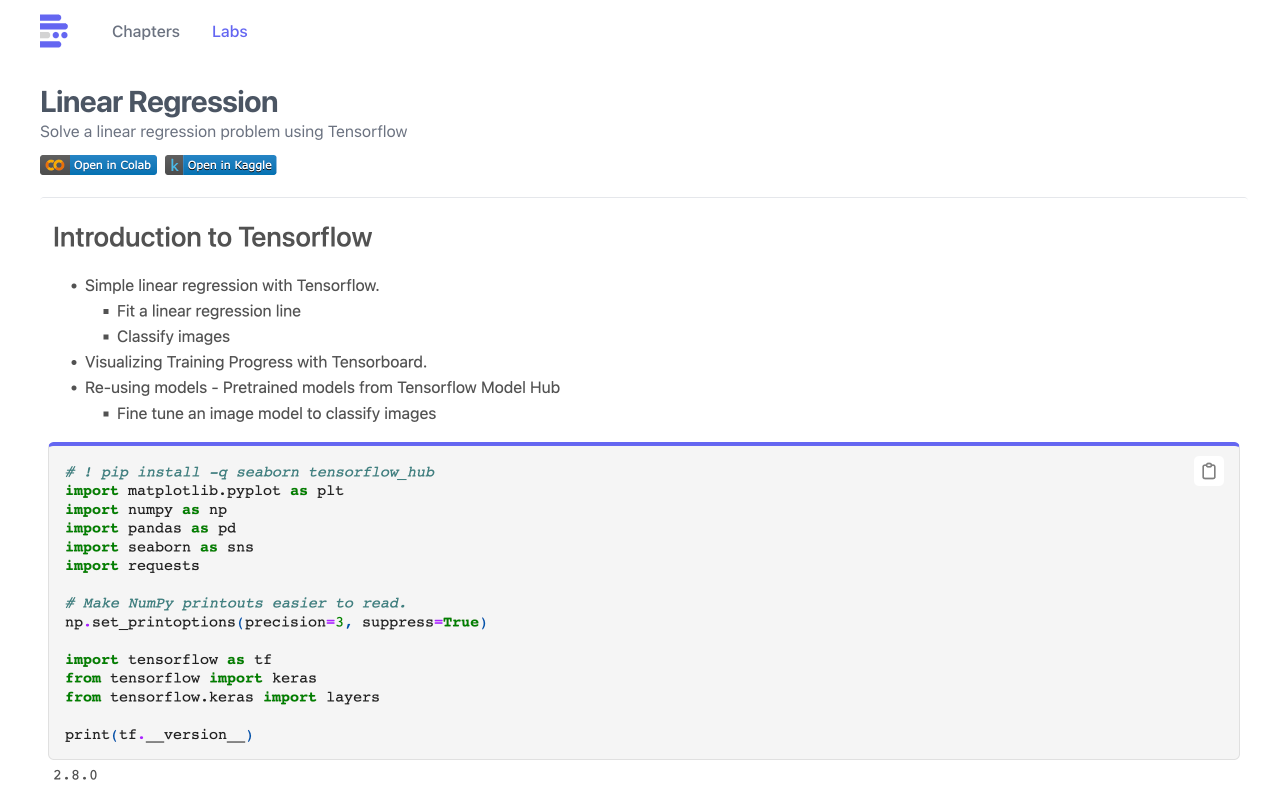
![Integrating Jupyter Notebooks in Web Applications — [HCI + Applied AI Newsletter] Issue #7 | by Victor Dibia | Medium Integrating Jupyter Notebooks in Web Applications — [HCI + Applied AI Newsletter] Issue #7 | by Victor Dibia | Medium](https://miro.medium.com/max/1400/1*fDfNJ5n6e5oPZyUlydfFTQ.png)