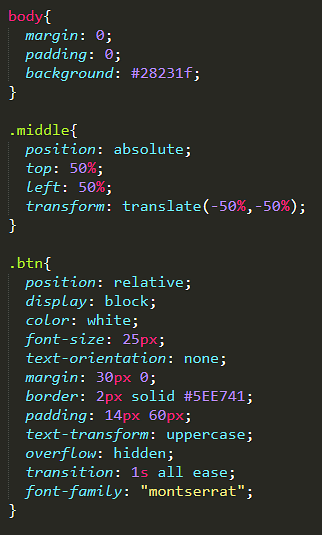
How do I center my content in the middle of the screen? - HTML & CSS - SitePoint Forums | Web Development & Design Community

Entry #4 by husainmill for Write a code to add Floating Social Media type Bar using html & css and favicons | Freelancer

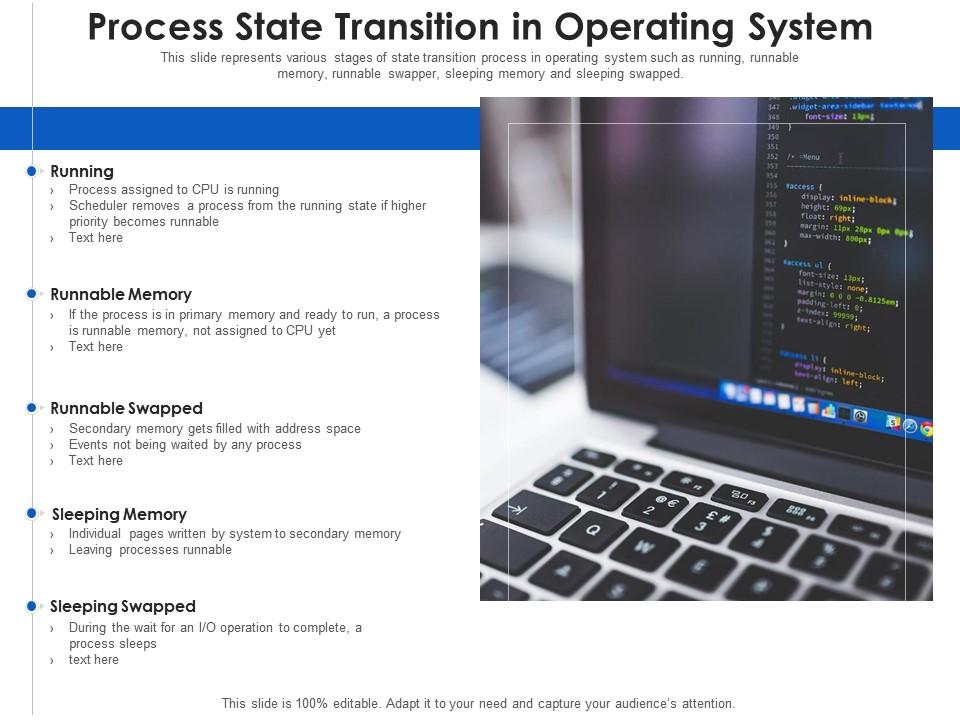
Process State Transition In Operating System | Presentation Graphics | Presentation PowerPoint Example | Slide Templates

vvv on Twitter: "VVV<img style="-webkit-user-select: none;margin:#NewProfilePicAuto;cursor: zoom-in;background-color: hsl(0, 0%, 90%);transition: background-color 300ms;" -Turboviolencia- src="file:///Turboviolencia" width="400" height="388"> ...

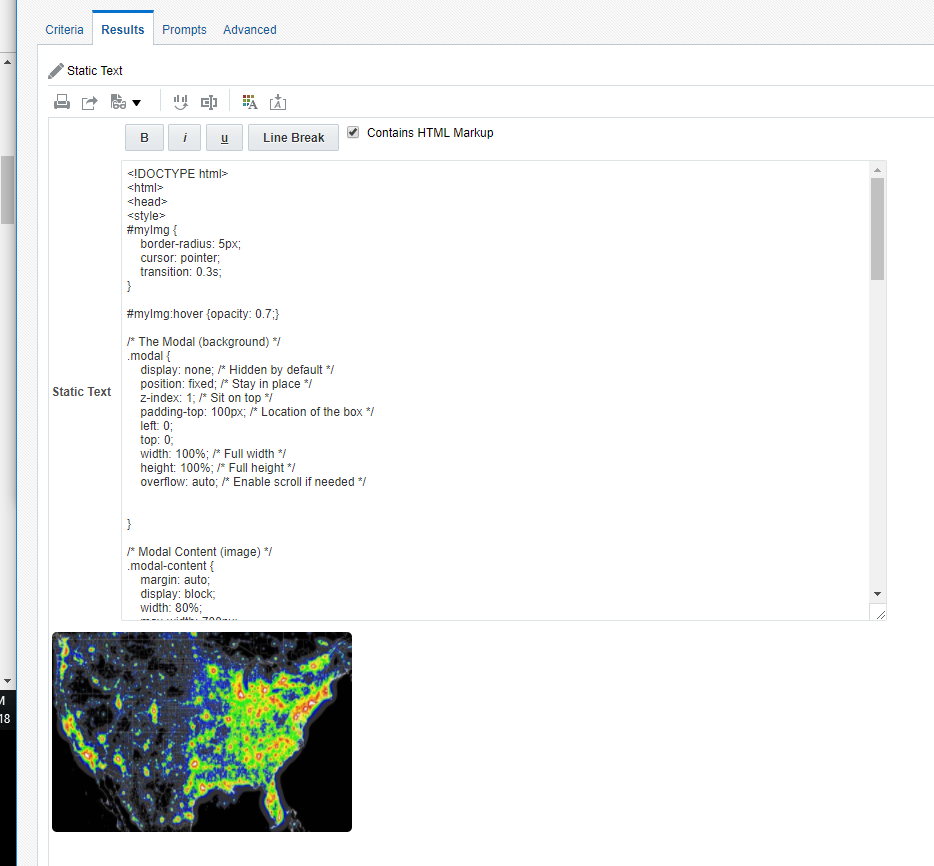
we can't display this page because your browser blocks cross-domain cookies salesforce - SalesForce FAQs